

- WEEBLY ADD BORDER TO TEXT HOW TO
- WEEBLY ADD BORDER TO TEXT FULL
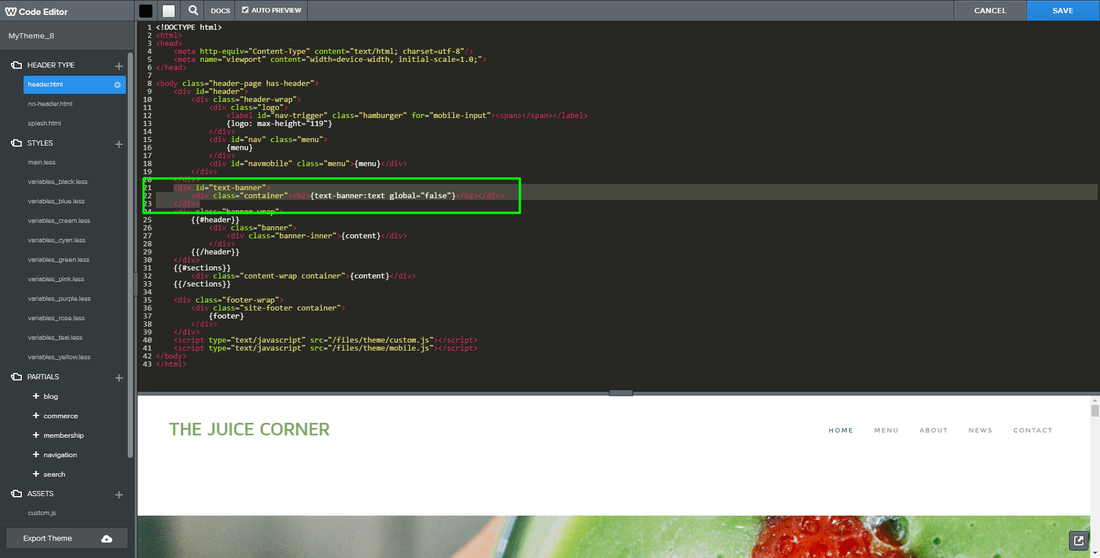
- WEEBLY ADD BORDER TO TEXT CODE
- WEEBLY ADD BORDER TO TEXT FREE
Now, let's say we want to add 1 additional row to the bottom of the table. Show Blog Tags In Blog Posts If Blog Tags Are Present for This Blog Post Okay, we're back in the Weebly Editor and have our basic 3x3 table setup. Stored Blog Posts on Currently Viewed Pageįor (var i = 0 i ' + storedCategoryURLStripped + '') These functions can be thought of as save and restore. Add Text to a Page The process for adding text to a page is the same as adding a title however, this time, use the Text element.
WEEBLY ADD BORDER TO TEXT CODE
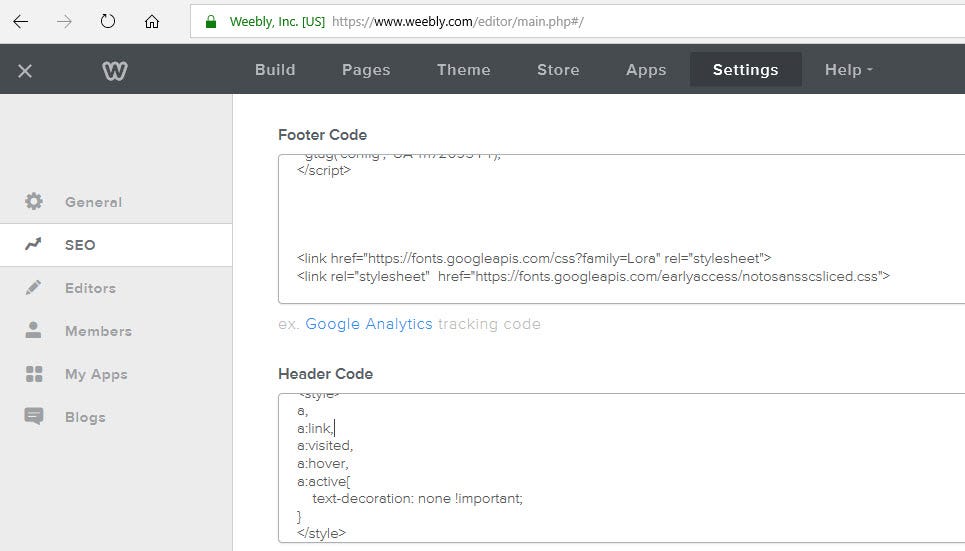
Copy the jQuery code below and paste it into the new "tags.js" file on the right: So I made this little code snippet where it should just put up an image on the. Select "New File" and name this file "tags.js". Create a hyperlink for the word spelling bee to 11. Insert Name in the Header and Page number as Page x of y (x is the page no and y is the total no of pages) in the Footer 10. On the left, click on the "+" icon to the right of "ASSETS". Wrap the text around the picture using Picture Tools tab-Format- Text Wrap option. The code basically interprets a blog category as a blog tag, but makes it visible on the actual blog post itself for visitors to interact with. Click on your blog post to edit it, then in the bottom-left, go to "Post Options>Categories" and add a new blog category. You add a blog tag to a blog post the same way you would add a category to a blog post. If you havent yet created your Word document, open Word, click Blank document, and create the document as needed before proceeding. This will open the document in Microsoft Word. Double-click the Word document to which you want to add borders. Once the coding for the blog tags is installed, blog tags (i.e., blog categories) - new and old - will start appearing on all of your blog posts underneath the main content, but before the blog comments. Method 1Method 1 of 2:Adding a Border to Content. While blog tags are best reserved for back-end code development, I was able to work up a simple and light-weight front-end code solution since Weebly only allows its users access to front-end coding. They tend to appear at the bottom of a blog post, and when a visitor clicks on a blog tag, they'll then be shown all of the other blog posts on that blog that have the same blog tag.īy default, Weebly's "Blog" pages do not come with blog tags, even their paid accounts. Blog tags are individual keywords used for describing or categorizing the content within a particular blog post.
WEEBLY ADD BORDER TO TEXT HOW TO

To add the text, just copy and paste from your word document.

Style option allows us to choose how the lines should be, like dotted lines, double lines and so on. To get this text box, I went to the left bar and clicked on 'Text' and dragged it here to this space.The selection can be done with the use of buttons available in the Preview option.Theres a good reason best practice is to separate content and presentation. which is of course fine until you want to restyle your website or repurpose the image.
WEEBLY ADD BORDER TO TEXT FULL
They do a full working program on 30 day trial.

WEEBLY ADD BORDER TO TEXT FREE
not made with shity weebly because weebly is a fast and easy Ip Booter free download. Open your Word document, click on the Border drop box in the paragraph ribbon and select Borders and Shading. Using OSL2000, you can easily install, boot and manage up to 100.Note that you can define several border styles and apply them to different sections of your doc, so that the for example, your first page has a custom look and feel. Yes, tou can definitely add a custom box border in your Word document pages and glad that we can help.


 0 kommentar(er)
0 kommentar(er)
